
新着記事
-

-

OSDA受験記
-

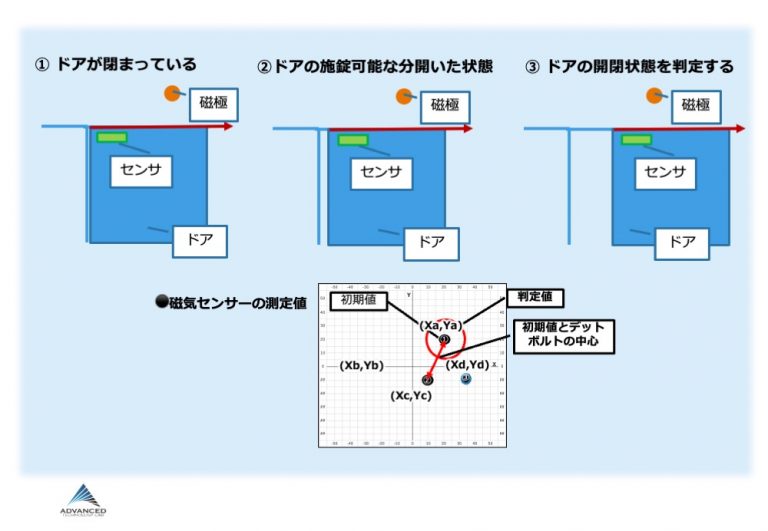
磁気センサーを活用した未来の物体位置検知技術の検証 その2
-

リクルートの社内ICT領域におけるデータ利活用の取り組み
-

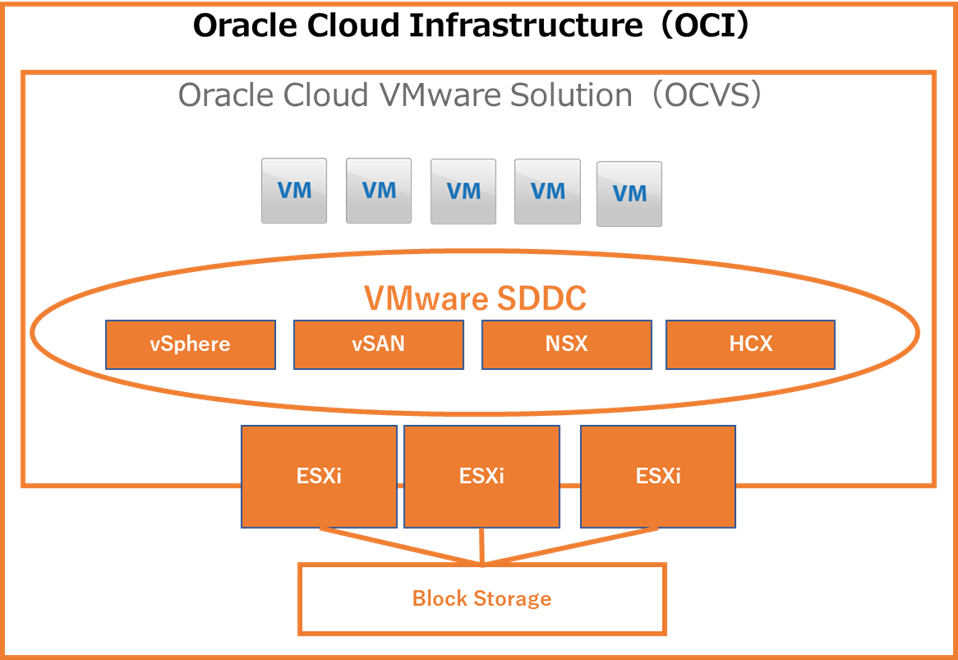
オンプレミスvSphere環境をOracle Cloud VMware Solutionへ移行した際にハマったところ
-

オンプレファイルサーバからAmazon FSx for NetApp ONTAPへ約1PB移行を行ってみた
-

FigmaからNext.jsを生成する方法について調べてみた
-

リクルートが実践するMicrosoft Graph APIを安心して使うためのポイント5選
-

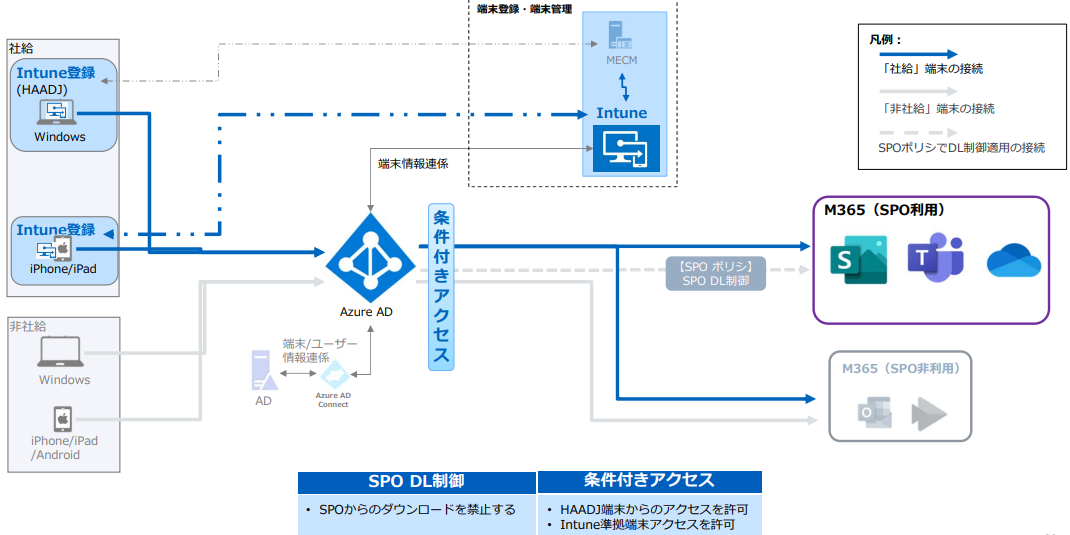
端末管理をIntuneに集約してアクセス制御を導入してみた
-

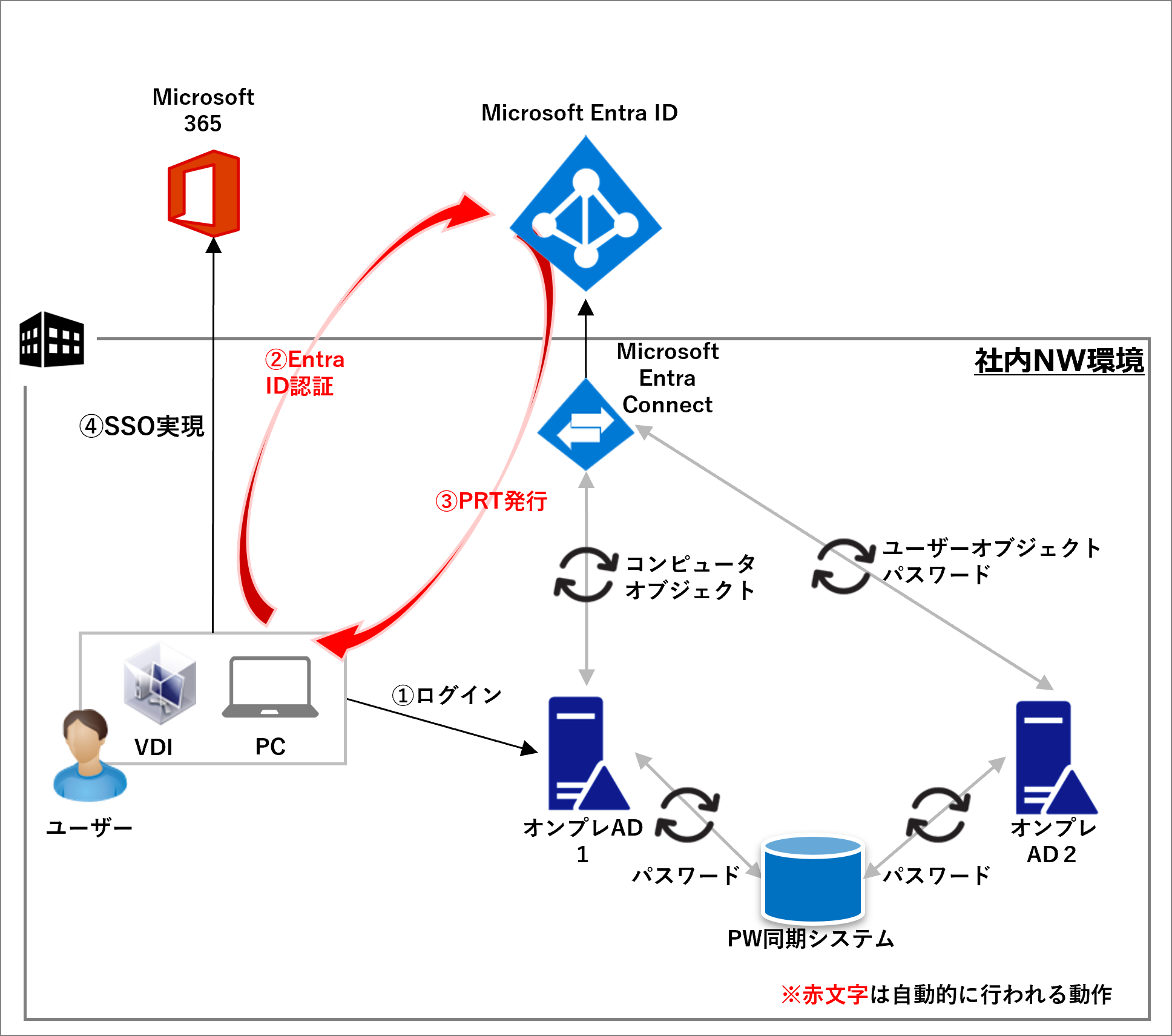
リクルートのPCをhybridにjoinしてみた〜Microsoft Entra hybrid joinによるSSOの実現〜
-

今年AWSを触り始めた私がre:Invent2023に参加してきました
-

全社横断で「誰が何をやっているのか」を可視化する取り組み
-

自動化の恩恵は「自動化されて楽になるだけ」に非ず!
-

社内の14環境、延べ62,000人利用のJira/Confluence サーバー版をクラウド移行および統合した話
-

動画で社内ICTの利活用を促進してみた
-

Google Workspace管理・運用におけるGoogle Drive APIのセキュリティ的な悩みどころ